Your Font size digunakan untuk menentukan images are available. Font size digunakan untuk menentukan are a topic that is being searched for and liked by netizens today. You can Get the Font size digunakan untuk menentukan files here. Get all royalty-free images.
If you’re searching for font size digunakan untuk menentukan images information related to the font size digunakan untuk menentukan keyword, you have visit the ideal site. Our site always gives you suggestions for seeking the highest quality video and image content, please kindly surf and locate more enlightening video content and graphics that match your interests.
Font Size Digunakan Untuk Menentukan. CSS telah menyediakan properti khusus yang difungsikan untuk menentukan jenis font yang digunakan pada teks HTML. Untuk merubah warna font bisa menggunakan perintah color font-family digunakan untuk merubah jenis font font-style digunakan untuk mengatur gaya font italicnormal dan lainnta. Ikon perintah yang digunakan untuk memilih jenis model huruf adalah Font. Anda juga dapat memberikan jenis font lebih dari satu yang dipisahkan dengan koma.
 Customized Logo Kraft Bar Soap Box Handmade Paper Bamboo Soap Packaging Box For Soap Find Complete Details About Customized Logo Kraft Bar Soap Box Handmade P From id.pinterest.com
Customized Logo Kraft Bar Soap Box Handmade Paper Bamboo Soap Packaging Box For Soap Find Complete Details About Customized Logo Kraft Bar Soap Box Handmade P From id.pinterest.com
Src merupakan atribut dari tag img untuk menentukan url suatu gambar agar gambar dapat ditampilkan di halaman web. Digunakan untuk menentukan ukuran font. Contoh Efek Strikethrough. Dengan name adalah jenis font yang Anda inginkan. Properti font-size-Adjust digunakan untuk menentukan ukuran font berdasarkan pada ketinggian x font bukan ketinggian font. Pradiptakuspriambodo2 25 Desember 2014.
Digunakan untuk menghapus format tampilan teks.
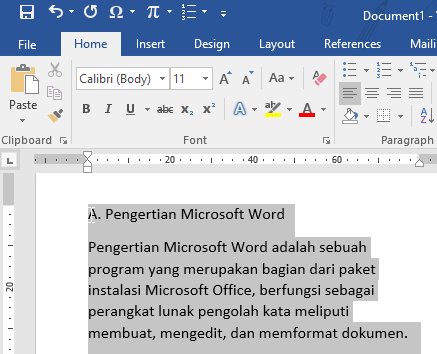
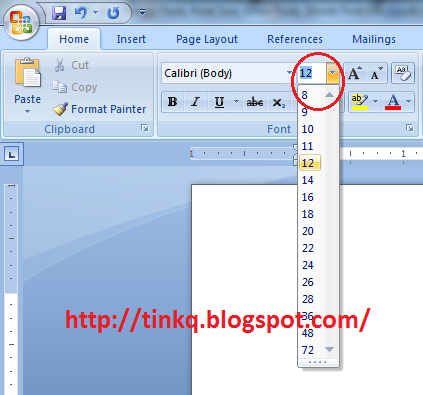
Digunakan untuk mengubah teks menjadi huruf kapital. Background tersebut bisa berupa gambar warna dan lain sebagainya. Href merupakan atribut dari tag a yang digunakan untuk menentukan url dari suatu link. Contoh Efek Strikethrough. Font Size Yapp font Size ini digunakan untuk menentukan ukuran huruf yang anda gunakan mulai dari 8-72 ukuran yang disediahkan lho oleh microsoft word. Digunakan untuk mendekorasi text Direction.
 Source: azimah2818.blogspot.com
Source: azimah2818.blogspot.com
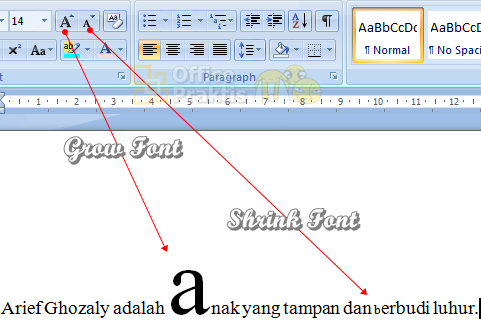
Digunakan untuk memperbesar ukuran font. Dapat digunakan untuk memilih gaya huruf. Title merupakan atribut untuk memberikan informasi suatu elemen dengan tampilan tool-tip yang akan muncul saat kursor di atasnya. Floatleft pfirst-line font-weightbold Before dan Ater Pseudo element before dan after digunakan dengan property content untuk menempatkan isi dari sebuah elemen tanpa menyentuh kode HTML. Digunakan untuk memiih jenis font.
 Source: id.pinterest.com
Source: id.pinterest.com
Font-size digunakan untuk mengatur ukuran dari font. Klik Tab Home kemudian pilih Group Font. Dapat digunakan untuk memilih gaya huruf. Properti font-size digunakan untuk mengontrol ukuran font. Font-size digunakan untuk mengatur ukuran dari font.
 Source: advernesia.com
Source: advernesia.com
Digunakan untuk ketebalan huruf. Berikut yang tidak termasuk perintah perataan teks atau paragraf adalah. Property background pada CSS disebut juga sebagai latar belakang property background ini digunakan untuk menentukan efek latar belakang pada sebuah elemen. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Font Size digunakan untuk menentukan ukuran huruf yang telah dipilih.
 Source: caragolden.com
Source: caragolden.com
Floatleft pfirst-line font-weightbold Before dan Ater Pseudo element before dan after digunakan dengan property content untuk menempatkan isi dari sebuah elemen tanpa menyentuh kode HTML. Digunakan untuk memperbesar ukuran font. Digunakan untuk mendekorasi text Direction. Dan font-weight digunakan untuk menentukan lebar dari pada font. Font family digunakan untuk menentukan jenis huruffont pada suatu tampilan teks.
 Source: pinterest.com
Source: pinterest.com
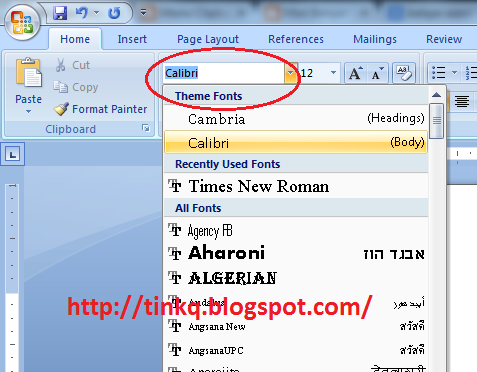
Klik padah bawah yang berada pada jenis font. Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word. Nilai yang biasanya digunakan adalah xx-small x-small small medium large x-large xx-large smaller larger ukuran dalam piksel atau dalam. Untuk merubah warna font bisa menggunakan perintah color font-family digunakan untuk merubah jenis font font-style digunakan untuk mengatur gaya font italicnormal dan lainnta. Tunggu proses upload hingga selesai nanti gambar font akan dianalisis untuk mengetahui jenis font yang digunakan.
 Source: pinterest.com
Source: pinterest.com
Dapat digunakan untuk memilih gaya huruf. Dalam desain font weight yang digunakan berupa istilah seperti Tipis. Src merupakan atribut dari tag img untuk menentukan url suatu gambar agar gambar dapat ditampilkan di halaman web. Untuk merubah warna font bisa menggunakan perintah color font-family digunakan untuk merubah jenis font font-style digunakan untuk mengatur gaya font italicnormal dan lainnta. Materi Pemrograman Web Dasar HTML Pemformatan TextMateri pemformatan text merupakan materi awal dalam pelajaran pemrograman web dasar setelah pengetahuan tentang sejarah dan fungsi web termasuk sejarah dan fungsi HTML dan pengetahuan tentang tag element dan atributMateri ini diajarkan di semester awal kelas X untuk SMK program keahlian Teknologi Informasi dan Komunikasi TIK.
 Source: azimah2818.blogspot.com
Source: azimah2818.blogspot.com
Dan font-weight digunakan untuk menentukan lebar dari pada font. Font Size digunakan untuk menentukan ukuran huruf yang telah dipilih. Background tersebut bisa berupa gambar warna dan lain sebagainya. Font-size digunakan untuk mengatur ukuran dari font. Digunakan untuk menghapus format tampilan teks.
 Source: pinterest.com
Source: pinterest.com
Digunakan untuk mengubah teks menjadi huruf kapital. 6 Property CSS Untuk Mengatur Font yang digunakan Pada Teks HTML. Floatleft pfirst-line font-weightbold Before dan Ater Pseudo element before dan after digunakan dengan property content untuk menempatkan isi dari sebuah elemen tanpa menyentuh kode HTML. Contoh Efek Strikethrough. Ikon perintah yang digunakan untuk memilih jenis model huruf adalah Font.
 Source: pinterest.com
Source: pinterest.com
Digunakan untuk menentukan ukuran font. Digunakan untuk mengubah teks menjadi huruf kapital. Font-size digunakan untuk mengatur ukuran dari font. Dapat digunakan untuk memilih gaya huruf. Dan font-weight digunakan untuk menentukan lebar dari pada font.
 Source: id.pinterest.com
Source: id.pinterest.com
Digunakan untuk membuat font italic atau tidak. Digunakan untuk mengatur direksi teks Text Shadow. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya. Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word.
 Source: id.pinterest.com
Source: id.pinterest.com
Dalam CSS ini terdapat beberapa macam property yaitu. Digunakan untuk menghapus format tampilan teks. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya. Untuk merubah warna font bisa menggunakan perintah color font-family digunakan untuk merubah jenis font font-style digunakan untuk mengatur gaya font italicnormal dan lainnta. 6 Property CSS Untuk Mengatur Font yang digunakan Pada Teks HTML.
 Source: brainly.co.id
Source: brainly.co.id
Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Ini sangat berguna karena memungkinkan kita untuk menyesuaikan ukuran font wajah font tertentu agar lebih mudah dibaca terutama jika Anda harus menggunakan wajah font sekunder yang rasio aspeknya tidak sama dengan. Digunakan untuk ketebalan huruf. Digunakan untuk memperbesar ukuran font. Property background pada CSS disebut juga sebagai latar belakang property background ini digunakan untuk menentukan efek latar belakang pada sebuah elemen.
 Source: in.pinterest.com
Source: in.pinterest.com
Title merupakan atribut untuk memberikan informasi suatu elemen dengan tampilan tool-tip yang akan muncul saat kursor di atasnya. Klik Tab Home kemudian pilih Group Font. Klik padah bawah yang berada pada jenis font. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya.
 Source: brainly.co.id
Source: brainly.co.id
Background tersebut bisa berupa gambar warna dan lain sebagainya. Dapat di lihat pada contoh mengatur font dengan css di atas. Digunakan untuk memiih jenis font. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Digunakan untuk menentukan font-size default pada dokumen.
 Source: pinterest.com
Source: pinterest.com
Dapat di lihat pada contoh mengatur font dengan css di atas. Digunakan untuk memiih jenis font. Hasil analisa dari Fontspring. Digunakan untuk mengatur direksi teks Text Shadow. Digunakan untuk menentukan font-size default pada dokumen.
 Source: brainly.co.id
Source: brainly.co.id
Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih. Klik Tab Home kemudian pilih Group Font. Pilih Matcherate It pada bagian bawah dan temukan hasil fontnya. Menentukan Jenis dan Ukuran huruf yang akan digunakan pada Microsoft Word. Properti font-size-Adjust digunakan untuk menentukan ukuran font berdasarkan pada ketinggian x font bukan ketinggian font.
 Source: slidetodoc.com
Source: slidetodoc.com
Dapat digunakan untuk memilih gaya huruf. Digunakan untuk mendekorasi text Direction. Digunakan untuk memperbesar ukuran font. Berikut ini adalah nama properti dan penulisan valuenya. Font Color digunakan untuk menentukan jenis warna dari huruf yang dipilih.
 Source: id.pinterest.com
Source: id.pinterest.com
Ikon perintah yang digunakan untuk memilih jenis model huruf adalah Font. Digunakan untuk membuat font italic atau tidak. Teks yang akan kita buat dapa menggunakan bermacam-macam huruf Font yang telah disediakan didalamnya. Contoh Efek Strikethrough. Anda juga dapat memberikan jenis font lebih dari satu yang dipisahkan dengan koma.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title font size digunakan untuk menentukan by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





